Unitools | Introduction | By GeekyAnts
Introduction
Unitools provides universal api for Next.js & Expo projects, there’s no reason not to use the various tools Unitools provides. Unitools offers a collection of packages that can enhance your development experience. It includes utilities like @unitools/link and @unitools/image, which can be used in different projects without complications in managing dependencies.
If you’re building universal project (Next.js & Expo), Unitools can be seamlessly integrated. It allows you to use the tools you need and leave the rest behind, just like Solito. Plus, Unitools ensures that the tools are abstract and independent, giving you the flexibility to choose the packages that suit your requirements.
And so, the short answer is, why not use Unitools? If you think you’ll ever work on different types of projects or want to easily switch between your Next.js app & Expo app, Unitools is future-proof. It provides a simple and easy-to-use solution for building your projects, regardless of the platform you choose. Unitools glues it all together.
Universal
Unitools is built to be universal, meaning it supports seamless integration and performance across multiple platforms. Whether you’re working with web, mobile, or desktop applications, Unitools offers a single, unified codebase that eliminates the need for platform-specific solutions. This universal capability ensures that developers can write once and deploy anywhere, reducing complexity while maintaining high flexibility and scalability.
Problem with code sharing
In the cross-platform development, sharing code for essential functionalities like navigation and image handling across frameworks such as Next.js and Expo presents several challenges:
- Fragmentation of APIs:
- Each framework offers its own set of APIs for components and hooks, leading to fragmentation in code sharing.
- Developers often face the dilemma of choosing between platform-specific APIs, resulting in code that is tightly coupled to a particular framework.
- Limited Options:
- While numerous libraries exist for universal components, options for core functionalities like navigation and image handling are relatively less.
- This scarcity makes it challenging to find robust solutions that work seamlessly across platforms, forcing developers to either compromise on functionality or invest time in building custom solutions.
Solution
To address these challenge, we had two key solutions:
- Platform-based Solution:
- Leveraging platform-specific logic to handle navigation and image handling. For instance, returning Next links for web platforms and Expo Navigation links for mobile platforms.
- This approach prioritizes compatibility with the native features and behaviors of each platform, ensuring a smooth user experience across devices.
- Framework-based Solution:
- Developing a unified API within a base library that abstracts away platform-specific details.
- Creating platform-specific libraries that unify props for each framework, allowing developers to seamlessly switch between Next.js and Expo without sacrificing functionality.
- Base library is aliased with framework-specific libraries in the user’s project, ensuring ease of use and compatibility.
Introducing Unitools
Unitools is a suite of tools designed to simplify code sharing among Next.js and Expo projects. It’s an essential tool in today’s cross-platform development landscape, especially with the increasing shift towards universal app development. Unitools offers a unified API for managing images, links, font plugin and route navigation hooks across all these platforms.
Approach
Our approach focuses on a framework-based solution, emphasizing the following principles:
- Unified API: By centralizing functionality within a base library, Unitools abstracts away platform-specific details, making it easier for developers to write code that works across different frameworks.
- Platform-specific Libraries: To ensure compatibility and optimize performance, Unitools offers platform-specific libraries that unify props for each framework. This approach allows developers to leverage the native features and behaviors of each platform while maintaining a consistent API.
- Alias Integration: Unitools seamlessly integrates with developers’ projects through aliasing, making it easy to incorporate the base library and platform-specific extensions without disrupting existing workflows.
Why Not the Platform-First Approach?
While a platform-first approach may seem intuitive, it often leads to fragmented code and limited flexibility. By prioritizing a framework-based solution, Unitools ensures compatibility with future framework-specific optimizations and features, safeguarding against the ever-changing landscape of cross-platform development.
Why Not Solito?
During our exploration of solutions, we identified a need for seamless integration with Expo Web. Solito, a platform-based solution, mainly returns NextLink on web platforms. This prompted us to create our own framework-based solution.
What’s included?
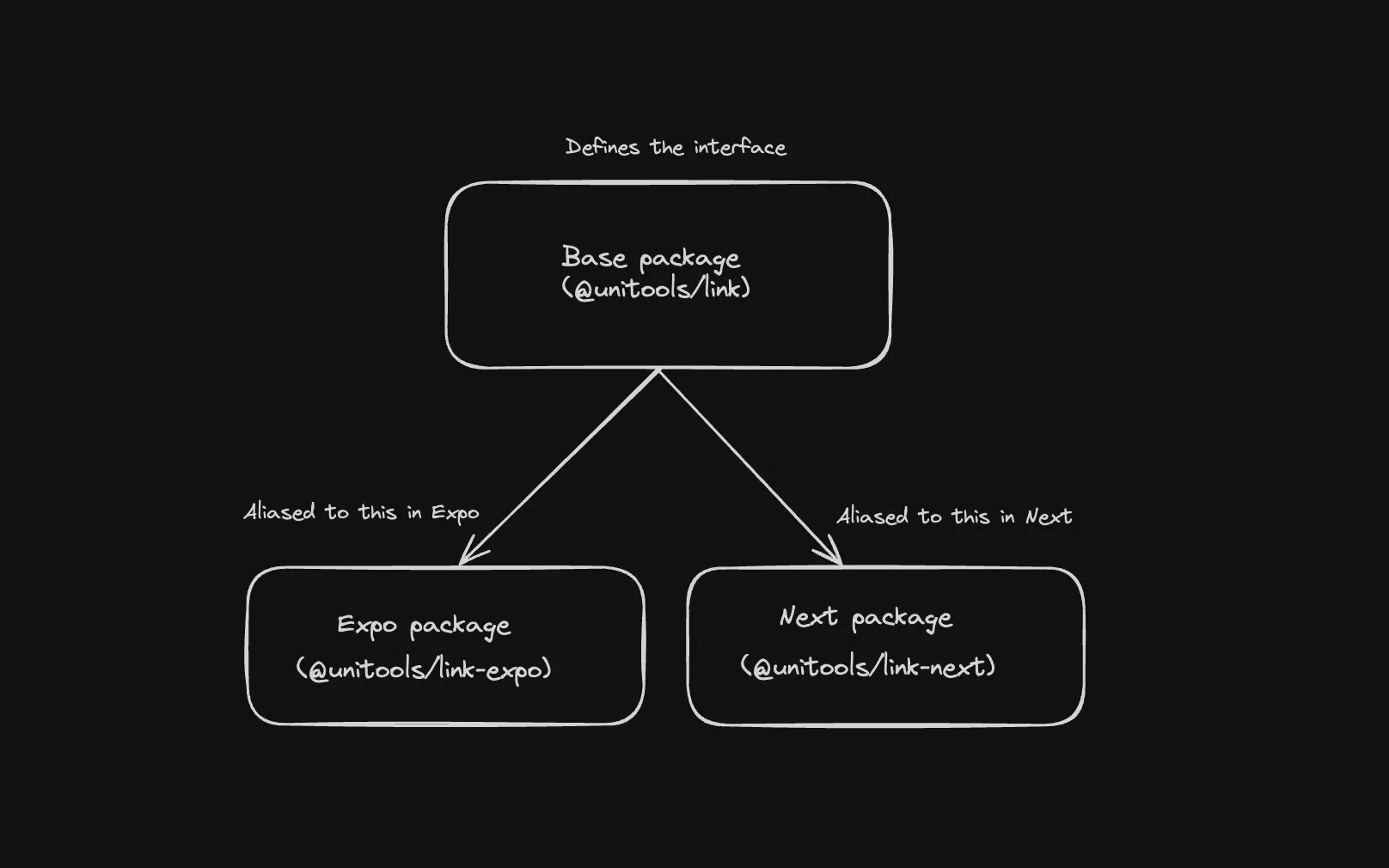
Each package contains three libraries.
- Base package which exports the interface
- Expo package
- Next.js package
Below are the packages we have created so far:
- Link - A unified API for expo and next link
- Image -A unified API for expo and next image
- Router - A unified API for expo and next router
- Font Plugin - A unified API for expo and next fonts
Conclusion
In conclusion, Unitools provides a comprehensive solution to cross-platform development challenges. It offers a unified toolkit for sharing code across Next.js and Expo projects. With a framework-based approach that prioritizes compatibility and flexibility, Unitools enables seamless code sharing and boosts developer productivity in the ever-changing world of app development.